How to Unit 1 Lab 3 Modern Art With Polygons Page 5
Lab iii: Modern Fine art with Polygons
Mary nonetheless needs to review/revise this page. --MF, 5/26/twenty
There is a lot of todo and commented out text on this folio. To be cleaned up next year. --MF, 12/xix/17
Brian, tin can we cut the text at the bottom after the standards? --MF, 11/15/19
the TG has to brand the plan more than explicit: Paul's bright invention of pinwheel was to get effectually the whole exterior-angle trouble past making the turning angle visible on the stage. In one case kids empathize the turning bending, /and then/ you draw polygons every bit a limiting case of pinwheels. [Teachers should non, but may be inclined to, adapt by] starting with polygons and /and so/ doing pinwheels. [This] totally misses the point of pinwheels. --MF, 1/8/19 (Adaptation of BH email)
The post-obit HTML needs cleanup (Mary), and Brian, the images need alt/championship tags. --MF, 11/xv/19

In this lab, students apply a sprite not as a character in an blitheness, only to describe pictures on the stage, using turtle graphics. They also take the opportunity to mimic the work of famous artists.
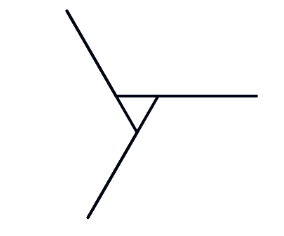
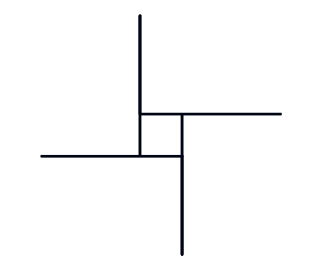
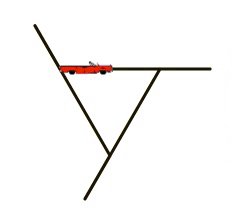
- Squares are like shooting fish in a barrel, because right angles are familiar, and because the turning angle is equal to the interior angle. But that's not the case for other regular polygons. Many students' first attempt (folio 1) will look similar this:


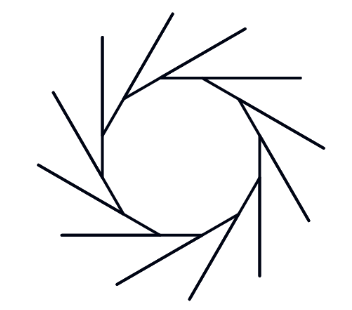
To help them, we start with an easier problem (page ii): Detect the turning bending for asterisks with dissimilar numbers of spokes:



Here it's obvious that the total turning angle is 360°, that the angles between spokes are equal (in each asterisk), and that therefore each turn must be 360°/n, where n is the number of spokes.
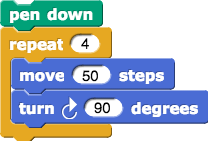
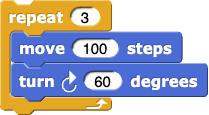
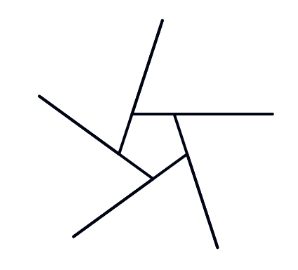
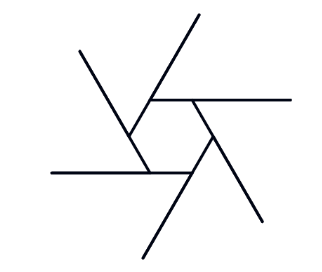
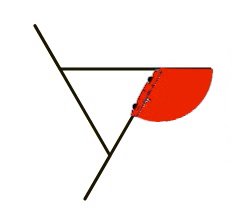
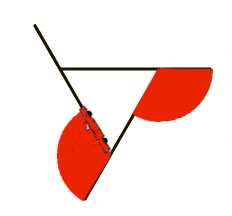
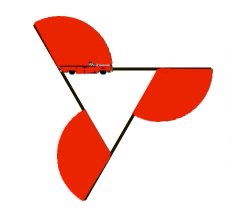
But it'due south not obvious how this is connected with the polygon problem. To assistance, nosotros innovate an intermediate shape, the pinwheel:





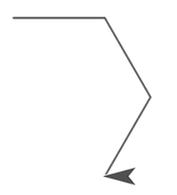
Simply equally in the asterisk, each spoke of the pinwheel is made by moving forrad and then backward. Only what'due south new in the pinwheel is that the astern motion is smaller than the frontwards move, so the next spoke starts partway up the previous spoke. The of import pedagogic point is that the turning angle is still visible in the pic:

Students then depict polygons as the limiting case of a pinwheel in which the backward motion is aught steps.
At the same time, they are learning how to write and utilise their own procedures with inputs. This is another stride in their understanding of brainchild: In Lab 2 they captured a repeated action past giving it a proper name, and in this lab they larn that they can generalize a script by making it a custom cake with inputs, so that it can do something a scrap dissimilar each fourth dimension information technology'due south used. - This lab includes Take Information technology Farther activities in which students tin can mimic the work of diverse artists based on polygons:
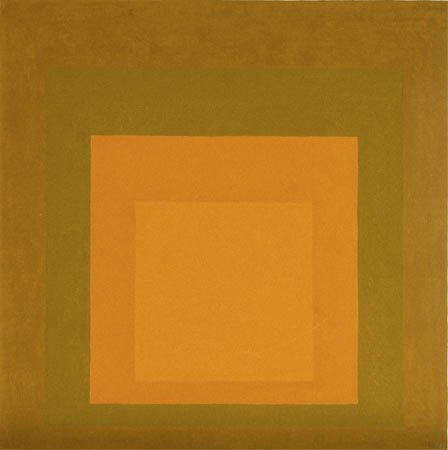
Josef Albers Vassily Kandinsky Kazimir Malevich Alma Thomas original 



BJC .png)
.png)

.png)
Don't assign these activities; they're all fourth dimension-consuming, open-ended, and not scaffolded. Simply they're a mode for interested students to become past doing finger exercises because we told them to; make sure students detect them, and support those students who choose them, e.chiliad., by arranging computer fourth dimension for them outside of regular class meetings.
Pacing:
Lab Pages
- Page ane: Exploring Motion.
- Learning Goals:
- Employ the
echocake to acquit out the aforementioned action several times. - Control the relative sprite movement with the
moveblock. - Command the relative sprite management with the
turnblock. - Set the pen thickness with the
ready pen sizeblock.
- Employ the
- To launch this lab—Make a Prediction: Repeat, Move, Plough
- Project the script and ask students to predict what information technology does (discuss in small groups and/or as a grade).
- Discussion: Ask students "How do programs implement algorithms?" Mind for students to recognize that programs execute instructions in gild (sequentially) and procedure each next step automatically.
- Tips:
- The first folio of this lab gives students a uncomplicated script to draw a square and asks them to experiment with it, irresolute diverse numbers in the script and observing the results. Students who are accustomed to beingness told exactly what to do may flounder. Tell them that inventiveness is one of the Big Ideas of Information science Principles and that in this sort of exploratory lesson at that place are no wrong answers.
- Learning Goals:
- Folio 2: Angles and Turning.
- Learning Goals:
- Explore the concept of turning angle through experimentation.
- Accommodate simple scripts past changing the inputs.
- Work with multiple constraints to achieve a desired outcome.
- Tips:
- This folio is a prelude for the upcoming pages and is an opportunity for students to experiment and make discoveries on their own.
- A recent update to Chrome introduced a problems that affects the Snap!
set pen color toblock with the square flick of the actual color (not the block with a color number). This is stock-still in Chrome version 78.
- Learning Goals:
- Folio iii: Blocks with Inputs.
Brian, is this commented code notwithstanding needed? If not, could you please remove it? --MF, eleven/15/xix
- Learning Goals:
- Learn how to generalize the functionality of a cake past introducing input parameters.
- Gain some initial familiarity with the concept of brainchild as a large idea in Computer Scientific discipline.
- Tips:
- This page is one of students' earliest encounters with the concept of abstraction in Informatics. Giving an input parameter to a block generalizes its functionality, enabling information technology to accomplish a wider diverseness of tasks. Unless, this starting time come across with brainchild is highlighted, most students may miss what a big bargain information technology is.
- Every bit a foreshadowing to the upcoming pages, enquire students to anticipate how they can further generalize the
pinwheelblock by introducing more input parameters. - Most students may not yet exist quite ready to explore artistic applications of the
pinwheelblock as shown in the Accept It Further. These are intended as thought-provoking ideas that they tin can come dorsum to later in the Unit. - At the cease of class, enquire students how they drew two pinwheels on the stage. After a few suggestions, enquire students to identify the most effective strategy, guiding them to conclude that using the
pinwheelblock twice is better than other options (e.g., copying and pasting the aforementioned code, creating a 2nd block called2nd pinwheel).
- Learning Goals:
- Folio 4: Modify Your Pinwheel.
- Learning Goals:
- Learn how to further generalize the functionality of a block by introducing input parameters for every possible variable aspect of the block function.
- Proceeds some further experience with the concept of brainchild as a big thought in Computer science.
- Tips:
- It may be a adept idea to highlight that in this page students volition be farther generalizing the
pinwheelblock by by introducing more input parameters. Over again, this is an example of abstraction. - Some students may accept difficulty creating the size parameter in between the branches and the backup parameters. It may help to point them to the "+" sign in between these two parameters.
- On the If At that place Is Fourth dimension circle problem, some students may need help realizing that a regular polygon with a large number of sides, for example a 30-gon, is a good approximation for a circumvolve.
- It may be a adept idea to highlight that in this page students volition be farther generalizing the
- Learning Goals:
- Page v: Using
Pinwheelto MakePolygon.- Learning Goals:
- Learn how to tailor a general-purpose procedure to create other, simpler special-purpose procedures that each do a particular job.
- Understand how to draw polygons in Snap!.
- Tips:
- On the If There Is Time circle cake-building problem, the students may need help discovering what should the one input be for a
circleblock. A natural choice for the unmarried input would be "radius". The students may demand a reminder from the previous folio that a regular polygon with a big number of sides, for example a 30-gon, is a skillful approximation for a circle. The difficulty in this case will be determining the "side length" of the approximating polygon. Students can discover this past experimenting or it may be helpful to remind them that for a regular polygon:
\text{side length} = \frac{\text{perimeter}}{\text{number of sides}} \approx \frac{ii \pi \cdot \text{radius}} {\text{number of sides}}
- On the If There Is Time circle cake-building problem, the students may need help discovering what should the one input be for a
- Learning Goals:
- Page 6: Looping with a Counter.
- Learning Goals:
- Learn the similarities and differences between the
forever,repeat, andforblocks. - Understand the power of a loop counter.
- Learn the similarities and differences between the
- Tips:
- Highlight that the
forcake, in addition to providing looping functionality like to theforeverandrepeatblocks, also provides access to the individual stages of a loop with the use of a counter; this enhances the possibilities of what tin can exist achieved by looping. -
 Most students may not realize that it is possible to loop backwards with the
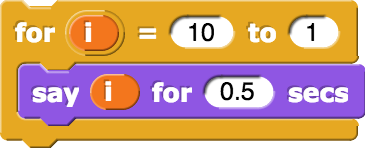
Most students may not realize that it is possible to loop backwards with the forblock by letting the alphabetize starting time from a larger number and finish with a smaller number equally shown at right. This code will have the sprite count backwards from 10 to ane.
- Highlight that the
- Learning Goals:
- Page 7: Keeping a Programming Journal.
- Learning Goals:
- Understand the purpose and contents of a programming journal.
- Tips:
- Review the "Journals" department of the Introduction to Teacher Guide.
- Learning Goals:
Solutions
Correlation with 2020 AP CS Principles Framework
Computational Thinking Practices: Skills
- two.A: Represent algorithmic processes without using a programming linguistic communication.
- three.B: Use abstraction to manage complexity in a plan.
- four.A: Explicate how a code segment or program functions.
- 4.B: Make up one's mind the result of code segments.
Learning Objectives:
- CRD-2.Thousand: Describe the purpose of a lawmaking segment or program by writing documentation. (4.A)
- AAP-2.A: Express an algorithm that uses sequencing without using a programming language. (two.A)
- AAP-3.A: For process calls:
- Write statements to call procedures. (3.B)
- Determine the result or effect of a process call. (4.B)
Essential Cognition:
- CRD-2.B.three: A program needs to piece of work for a variety of inputs and situations.
- CRD-2.M.i: Program documentation is a written description of the function of a code segment, event, procedure, or programme and how it was developed.
- CRD-2.G.two: Comments are a class of plan documentation written into the program to be read past people and do not affect how a programme runs.
- CRD-2.M.iii: Programmers should document a program throughout its development.
- CRD-2.G.4: Program documentation helps in developing and maintaining correct programs when working individually or in collaborative programming environments.
- CRD-2.Yard.5: Not all programming environments back up comments, then other methods of documentation may be required.
- DAT-1.A.1: Data values can be stored in variables, lists of items, or standalone constants and tin exist passed as input to (or output from) procedures.
- AAP-2.A.1: An algorithm is a finite gear up of instructions that accomplish a specific job.
- AAP-2.A.ii: Beyond visual and textual programming languages, algorithms tin exist expressed in a multifariousness of ways, such as natural language, diagrams, and pseudocode.
- AAP-2.A.3: Algorithms executed by programs are implemented using programming languages.
- AAP-2.J.one: Iteration is a repeating portion of an algorithm. Iteration repeats a specified number of times or until a given condition is met.
- AAP-two.Thousand.1: Iteration statements change the sequential catamenia of command by repeating a prepare of statements zip or more than times, until a stopping condition is met.
- AAP-2.1000.2: The exam reference sail provides
Echo n TIMES { <block of statements> }in which theblock of statements
is executedn
times. - AAP-3.A.3: Parameters are input variables of a procedure. Arguments specify the values of the parameters when a procedure is called.
- AAP-iii.A.four: A procedure call interrupts the sequential execution of statements, causing the program to execute the statements within the procedure before continuing. Once the last statement in the process (or a return statement) has executed, flow of control is returned to the betoken immediately post-obit where the procedure was called.
- AAP-3.A.v: The exam reference canvas provides
procName (arg1, arg2, …)
as a manner to phone callProcess procName(parameter1, parameter 2, …)
which takes nada or more than arguments;arg1
is assigned toparameter1
,arg2
is assigned toparameter2
, and so on. - AAP-3.B.four: A procedural abstraction may excerpt shared features to generalize functionality instead of duplicating code. This allows for program code reuse, which helps manage complication.
- AAP-3.B.five: Using parameters allows procedures to be generalized, enabling the procedures to be reused with a range of input values or arguments.
- AAP-3.B.7: Using procedural brainchild in a program allows programmers to change the internals of the procedure (to make it faster, more than efficient, use less storage, etc.) without needing to notify users of the change as long as what the procedure does is preserved.
- AAP-3.C.1: The test reference sheet provides
Process procName(parameter1, parameter2, …) { <block of statements> }which is used to define a procedure that takes zero or more arguments. The process containscake of statements
.
Can we delete these "old mathematical notes"? --MF, 11/4/19
Old Mathematical Notes:
- Mathematics Note: Direction. Snap! reports the management that a sprite is facing using a system like to that used by a magnetic compass:
- 0 is directly up, facing the top of the screen
- 90 faces the right-hand side of the screen
- 180 points "due s"
- 270 faces the left-hand side of the screen
point in managementcake can be any number, and this gives an opportunity to talk about different inputs tobetoken in managementthat produce the same effect. Effort, for case, turning on the direction reporter in the Motion palette (it reports the management of the sprite), but endeavor usingpoint in directionwith an input of -20 and then again with an input of 340. The sprite points the same mode—cipher changes—merely management reports -20 so 340. Clearly, -20 ≠ 340, only they differ past 360: 340 = -20 + 360 Sprite direction is determined but upwards to multiples of 360, because a complete plow is 360° and that brings you back to where you started. And so, using inputs topoint in directionthat are multiples of 360: 0,360,720,1080,... will all bring you back to pointing directly up, and similarly, inputs that are, say, 75 more than these: 75,75+360,75+720,75+1080,... will all do the aforementioned thing as
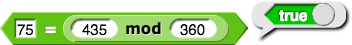
will all do the aforementioned thing as indicate in managementwith an input of 75. The mathematical shorthand for this is to say something like "75 is the same equally 435 modulo 360, which tin be expressed in Snap! every bit shown at right. (The word modulo was introduced by Gauss as a style to say "except for multiples of." These days, the meaning is oftentimes used in other ways, like "The game will take place today, modulo pelting.") - Mathematics Note: Circles. You sometimes hear people say "a circle is a polygon with an infinite number of sides." This isn't true in whatsoever precise sense, but it is truthful that a circle can be approximated by a polygon with many sides, each very short in length. This is similar to what children exercise when the walk around a circle—they take many modest steps. And this is how Snap! models circles—information technology creates a polygon with many small turns and steps. For instance:
![repeat (360) [move (1) steps, turn right (1) degrees] repeat (360) [move (1) steps, turn right (1) degrees]](https://bjc.edc.org/bjc-r/img/1-introduction/circle-script.png)

This looks very much like a circle, but it'south really a polygon with 360 sides, all of length i pace.
In item, y'all tin apply facts about circles to these Snap! approximations, and they piece of work quite well. For instance, in the Take it Further challenge, the diameter of the cherry circle is 100. The circumference (perimeter) of a circle is π times its bore. If your students know this fact, and so they tin can reason that the circumference of the carmine circle is 100π. Using the approximation 3.14 for π, the circumference is approximately 314. So, if we want to cover this distance in 360 steps, the step size should be \frac{314}{360}. Snap! can do the calculation for us.
![set pen color to (blue), repeat (4) [move (100) steps, turn right (90) degrees], move (50) steps, set pen color to (red), repeat (360) [move ((314) / (360)) steps, turn right (1) degrees]](https://bjc.edc.org/bjc-r/img/1-introduction/circle-squared-script.png)

Source: https://bjc.edc.org/bjc-r/cur/teaching-guide/U1/lab-pages/3-modern-art-polygons.html?topic=nyc_bjc%2F1-teaching-guide.topic&course=bjc4nyc_teacher.html&novideo&noassignment
0 Response to "How to Unit 1 Lab 3 Modern Art With Polygons Page 5"
Post a Comment